Pokémon match game
HTML5/CSS3/JS online Responsive Game
Reading Time: 5 minutes
Project Intro
My kids really love Pokémon, and would spend hours watching them on TV or playing with their card collection. So I thought:
Wouldn’t it be great if I create a simple, yet engaging online game for them, using my coding skills?
After getting their enthusiastic approval, I set myself the goals and tasks and started iterating with my “special stakeholders”.
Type: Solo Project
My Role: UX/UI Design and Coding
Platform: Responsive
UX Tools: User Interviews | User Flow | Pencil and Paper | Wireframing | Usability Testing
Software Tools: Adobe Photoshop | Sketch| Miro | Visual Studio Code | MAMP
Code: HTML5, CSS3, vanilla JavaScript
The Challenge
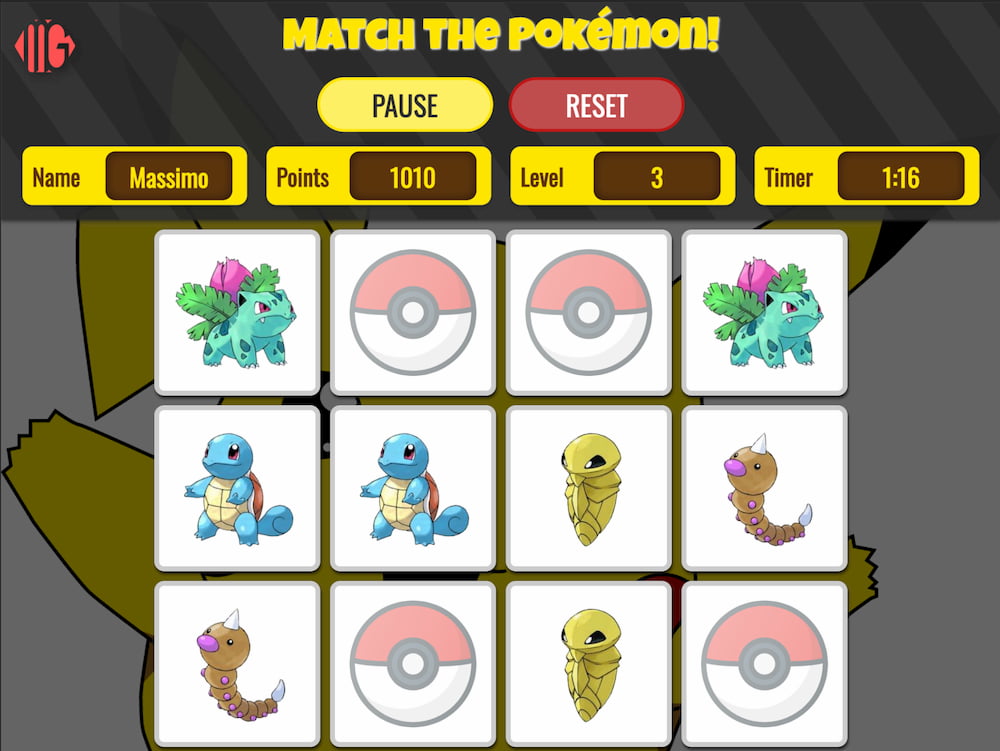
Design and implement a simple tile matching memory game for my kids to help them with their memory and concentration.
The key deliverables are:
- the game is themed with Pokemon characters
- it has multiple levels, but only one HTML page
- at the start of each level and each game, the tiles are re-shuffled
- it has a countdown timer that when it expires the game restarts
- it has responsive design, so it can be used on any device
The Process
When I started to look at the project that I wanted to create for my kids, I wanted to implement a simple solution for a known game using the 3 main languages employed in UI development, HTML, CSS and JavaScript.
Most of all, I wanted to entertain my kids and make them happy.
For my process I followed these steps:
- Talked to my kids about what they would like to see in the game and researched existing games
- Synthesised my findings and came up with a strategy to implement the solution
- Brainstormed some ideas with my kids, analysed again the game goals, sketched on paper some wireframes, then I created a visual guide for the game
- Delivered the initial code (HTML5, CSS3, JS) onto a local server and started to test it
- Iterated the changes a number of times with my kids to get to a satisfying solution for them
Research
What is a tile Matching memory game?
A tile matching memory game, or matching pair, consists (in my case) of 8 simple rules:
- Shuffle and place face down a number of paired tiles on a deck.
- Turn over any two tiles.
- If the two tile pictures match, keep them with the face up.
- If the two tiles don’t match, turn them back over.
- Try remembering where each tile was and what picture it showed.
- The next level is accessed when all the tiles in the current level have been matched.
- The player wins when all the tiles in the last level have been matched.
- The game is over when the player cannot match the tiles before the timer countdown expires.

Game analysis
I went to search for examples of how this type of game has been implemented, and I found several instances, many of which use jQuery.
My goal though was to employ only vanilla JavaScript, so I decided to readapt and integrate snippets of code found on the web that resolve some specific problems, such as:
- the tile matching
- the timer management
- the level management
Brainstorming & Ideate
In the ideation phase I wrote down the features and, using the chart below, I selected those that I was going to implement.
The decision on what features would have been left out was based mostly on whether they were necessary or not and what their cost in terms of time and code complexity was.
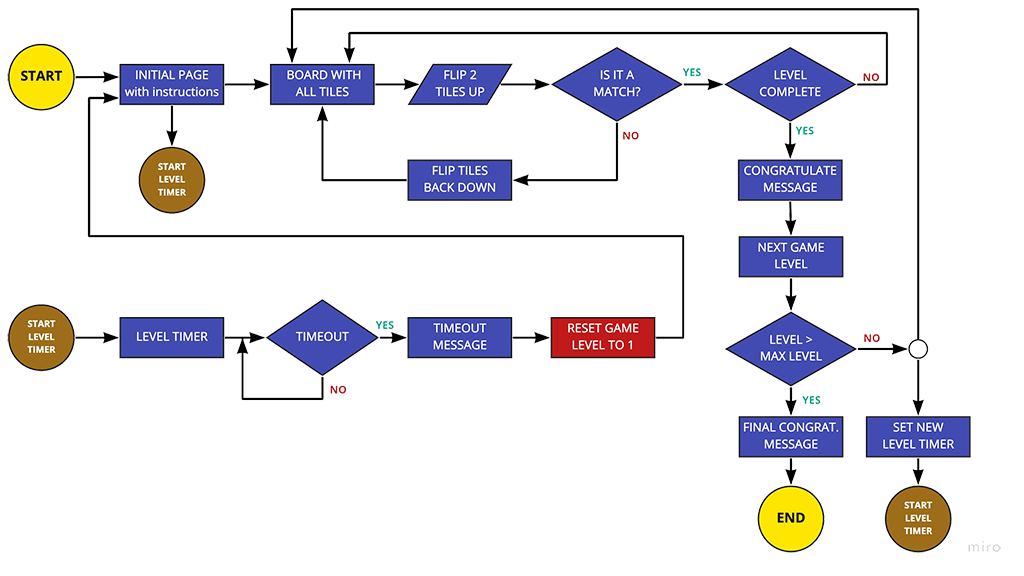
User/game Flow
Following the key deliverables and features, I created the following user flow and game diagram:

Before starting to code my game, I wanted to quickly draw some ideas that I visualised in my head and asked my kids whether daddy’s ideas and sketches were good as well as easy to understand.
Delivery
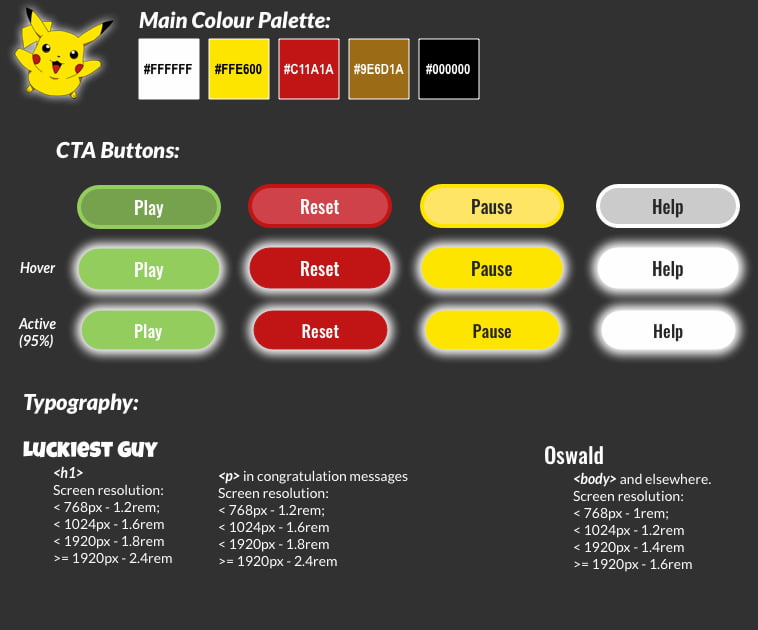
UI and Design Guide
Pikachu is the most recognisable character in the Pokémon world, so I decided to use it for the colour scheme, so as to keep the kids engaged.
For the typography, considering that the game is directed to kids in an age group between 5 and 10, I used:
- A big and bold Google font such as Luckiest Guy, with the intention of creating a strong emotional impact, for example, on the congratulation message when the level is passed
- A more readable Google font, like Oswald, to make sure that comprehension of the rules in the main page remain clear.

The assets
I asked my kids what set of Pokémon characters they wanted to see in the tiles. We browsed the Internet searching for a group of about 30 characters, with a good resolution. We eventually found one that they were happy with.
I used Photoshop to cut, reshape and turn them into PNG with transparent backgrounds, so I could use each character for a different tile pair.
The kids were super-happy with our choices and taught me the names of each of the characters, some of which are really wicked!

Blastoise
Coding
Time to code it!
As source-code editor I opted for Visual Studio Code as I used it in my previous non-UX project, where I wrote UI test automation scripts.
I created 3 different files:
- one for the structure, which was built in HTML
- the presentation layer was created in CSS
- the game logic was implemented in JavaScript
I used my MAMP local server for testing the code, since the game requires Cookies to work.
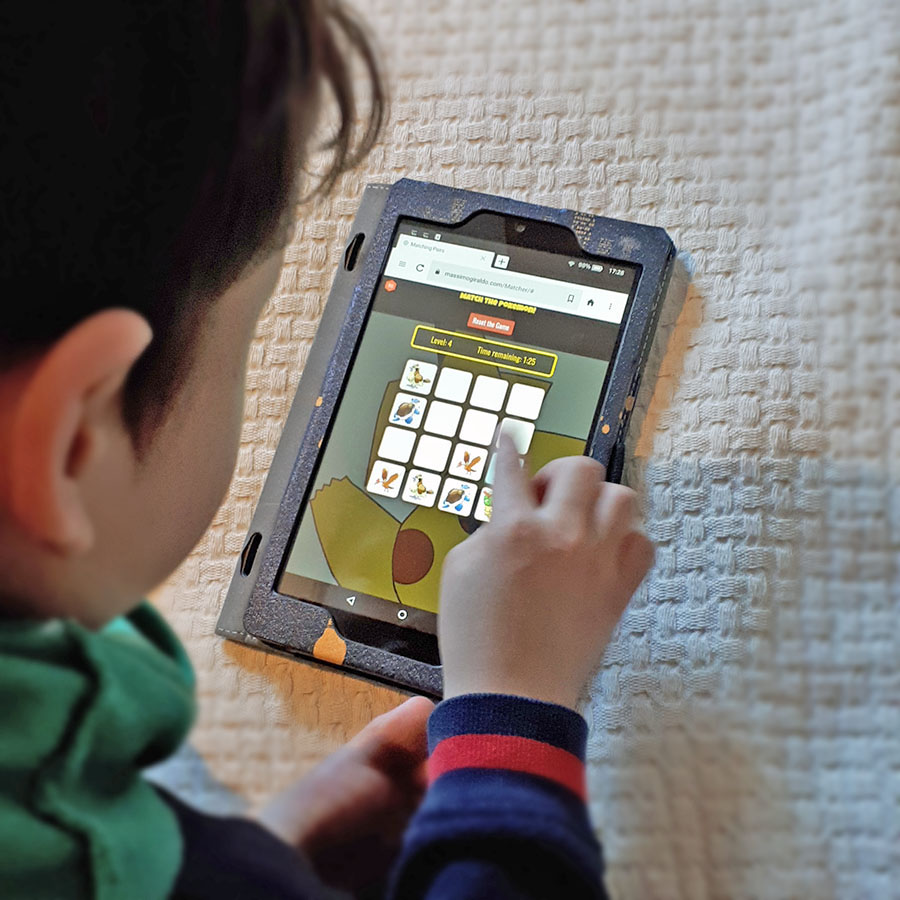
User Testing
This was a bit of a frightening moment: handing my solution to the most demanding of the stakeholders – my 6-year old son!
By observing him playing with the game, I could clearly read his reactions and understand his pain points and expectations.
Here are a couple of examples.
- Frustration:
when the timer was set too short, so I had to modify JavaScript to allow a longer timer for more difficult levels - Fulfilled expectation:
when successfully completing the level, the congratulating message made him very happy and excited and made him want to continue with the game

Solution
By using the responsive function in the Chrome Inspect tool, I demonstrate how the game adapts to different devices such as a standard laptop screen, an iPad, an iPhone and other resolutions.
Achievements
The kids were delighted to have a new game to play on daddy’s phone or tablet, and the game responds to all the initial requirements:
- It’s Pokémon themed
- A responsive solution was implemented
- The game features multiple levels
- There is a countdown timer, after which the game resets
Next Steps
This was a first iteration and additional features such as the following can be added:
- Display the list of highest scores with the related player’s name
- Additional animation to increase engagement with the game
- Continue to iterate on all the code, with focus on improving JavaScript
Learnings
Back in 2017, among other things, I learned to code JavaScript, CSS3 and HTML5 and I was working in a multidisciplinary Agile team that was using the React JavaScript framework for the frontend.
While I wouldn’t certainly consider myself a frontend developer, I really enjoyed creating this game and I found that:
- Flexboxes are an incredible addition to CSS, as I still remember from the old days the pain of coding HTML/CSS pages using float element CSS properties and other tricky hacks with JS
- CSS animations are great fun, though a bit time consuming (I had to do a few iterations before finding something really satisfying for my kids!)
- JavaScript coding is interesting and also fun, so the time & money invested in the Plurasight/Codeschool courses were certainly worth it
These skills allow me to work directly with developers, understand their lingo and I feel very comfortable being a communication bridge between the design team and the engineering team.
Do you like what you’ve seen? Contact me on mg.uxdesign@gmail.com

